Customisation
Customisations available for the Schedule widget

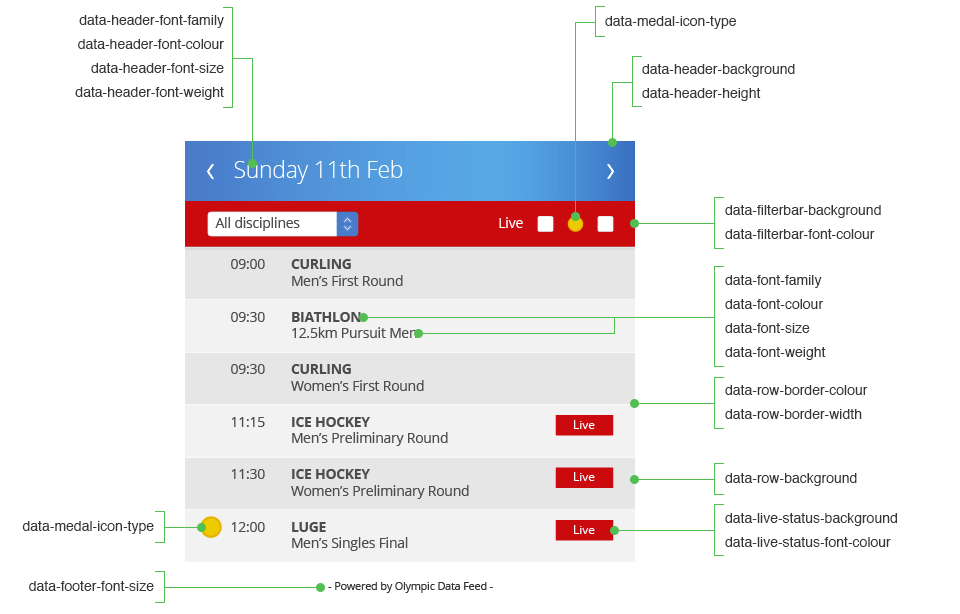
Customisable elements in the Schedule widget
General
Mandatory keysKeys in bold are required
<div class="pa-schedule" data-auth-token="<your embed token>" data-games-code="OWG2018" data-font-size="1.25rem"></div>
<script async src="//olympics-embed.pamedia.io/static/schedule.js" charset="UTF-8"></script>Key | Description | Example |
|---|---|---|
data-auth-token | The token used to authorize the embed (note: this is typically only permitted for whitelisted domains) | hs6iCFXsTz8ok3sE |
data-games-code | A valid Olympics games code; used to filter API calls | OWG2018 |
data-font-family | One or more comma-separated font families | Helvetica, Arial, sans-serif |
data-font-size | Main font size; may be any valid CSS size | 42px or 1.5rem |
data-font-colour | Main font colour; may be any valid CSS colour | , #00ff00, #0f0, green |
data-font-weight | Main font weight; may be any valid CSS font weight | 700 or bold |
data-start-date | Start date of data displayed in schedule widget | 2017-02-11 |
Medals
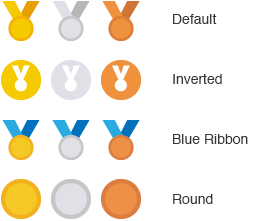
There are four suites of medal icons for use across both widgets. Within the Schedule widget, your chosen medals can be used within the filter header and against any scheduled medal events

Key | Description | Examples |
|---|---|---|
data-medal-icon-type | The set of medal icons to be used in the widget; may be one of default, inverted, round, or blue-ribbon | inverted |
Navigational header
The navigational header (in the non-country-specific widget) can be customised to change the font size, family and colour. You can also change the background colour of the widget by passing in two separate colours to highlight a gradient or the same colour twice for a block colour. The date format within the navigational header will depend on your users' browser and location as the widget inherits the style of date eg. 'Monday 12 February' can present as 'February 12' etc.
Key | Description | Examples |
|---|---|---|
data-header-height | Height of the header; may be any valid CSS size | 42px or 1.5rem |
data-header-background | Header background colour; may be a valid CSS colour for a solid background, or two comma-separated CSS colours for a gradient | , #ff0000 or #300,#foo |
data-header-font-colour | Header font colour | , #00ff00, #0f0, green |
data-header-font-family | Header font family | Helvetica, Arial, sans-serif |
data-header-font-size | Header font size | 2em |
data-header-font-weight | Header font weight | 100 |
Filter Bar
Key | Description | Examples |
|---|---|---|
data-filterbar-background | Filter bar background colour; may be any valid CSS colour | , #00ff00, #0f0, green |
data-filterbar-font-colour | Filter bar font colour; may be any valid CSS colour | , #ffffff, #fff, white |
Body
Key | Description | Examples |
|---|---|---|
data-row-background | Table row or list item background colour; may be a single valid CSS colour, or two comma-separated CSS colours for alternating odd/even row colours | white, or #000,#333 |
data-row-border-colour | Table row or list item border colour; may be any valid CSS colour | , #00ff00, #0f0, green |
data-row-border-width | able row or list item border width; may be any valid CSS size | 2px |
Footer
Key | Description | Example |
|---|---|---|
data-footer-font-colour | Footer font colour; may be any valid CSS colour | , #00ff00, #0f0, green |
Configurable to default to a particular country
Pass in a default country and your widget will only display schedule data today for that country. The navigational elements available are only available for the main schedule so a country-specific schedule widget will only ever show the current day (as per the user's browser timezone).
The data that specifies scheduled events for a particular country are often not available until the day before or of the event which is why we remove the ability to navigate to a new day in this widget -
users would see blank schedules!
Key | Description | Examples |
|---|---|---|
data-org-code | A valid Olympics country code; when specified the schedule results will be filtered to only return events in which the given country is participating | USA or JPN |
Live Event Indicator
Key | Description | Examples |
|---|---|---|
data-live-status-background | The background colour of the 'Live' status indicator in the event listings; may be any valid CSS colour | , #00ff00, #0f0, green |
data-live-status-font-colour | The font colour of the 'Live' status indicator in the event listings; may be any valid CSS colour | , #00ff00, #0f0, green |
Having problems?
See our FAQ Page
Updated 12 months ago