Customisation
Customisations available for the Medal Table widget

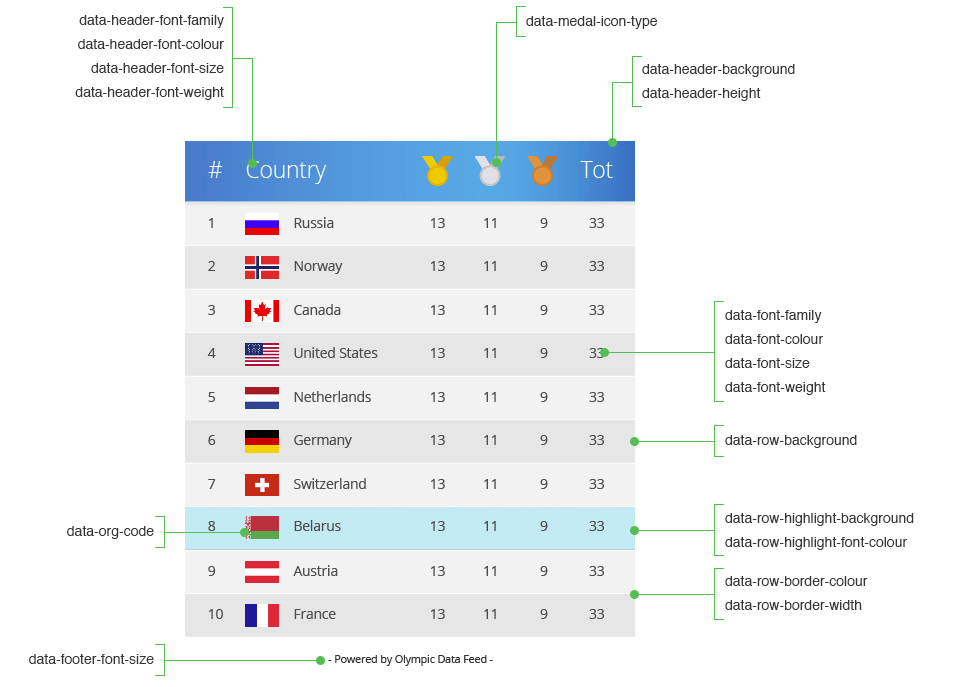
Customisable elements in the Medal Table widget
General
Mandatory keysKeys in bold are required
<div class="pa-medaltable" data-auth-token="<your embed token>" data-games-code="OWG2018" data-font-size="1.25rem"></div>
<script async src="//olympics-embed.pamedia.io/static/medal-table.js" charset="UTF-8"></script>Key | Description | Examples |
|---|---|---|
data-auth-token | The token used to authorise the embed (note: this is typically only permitted for whitelisted domains) | hs6iCFXsTz8ok3sE |
data-games-code | A valid Olympics games code; used to filter API calls | OWG2018 |
data-font-family | One or more comma-separated font families | Helvetica, Arial, sans-serif |
data-font-size | Main font size; may be any valid CSS size | 42px or 1.5rem |
data-font-colour | Main font colour; may be any valid CSS colour | , #00ff00, #0f0, green |
data-font-weight | Main font weight; may be any valid CSS font weight | 700 or bold |
Medals
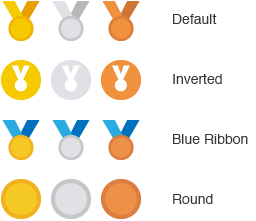
There are four suites of medal icons for use across both widgets. Within the medal table, your chosen icons will display in the header to denote the medal colours.

Key | Description | Example |
|---|---|---|
data-medal-icon-type | The set of medal icons to be used in the widget; may be one of default, inverted, round, or blue-ribbon | inverted |
Header
Key | Description | Examples |
|---|---|---|
data-header-height | Height of the header; may be any valid CSS size | 42px or 1.5rem |
data-header-background | Header background colour; may be a valid CSS colour for a solid background, or two comma-separated CSS colours for a gradient | , #ff0000 or #300,#foo |
data-header-font-colour | Header font colour | , #00ff00, #0f0, green |
data-header-font-family | Header font family | Helvetica, Arial, sans-serif |
data-header-font-size | Header font size | 2em |
data-header-font-weight | eader font weight | 100 |
Body
Key | Description | Examples |
|---|---|---|
data-row-background | Table row or list item background colour; may be a single valid CSS colour, or two comma-separated CSS colours for alternating odd/even row colours | white, or #000,#333 |
data-row-border-colour | Table row or list item border colour; may be any valid CSS colour | , #00ff00, #0f0, green |
data-row-border-width | Table row or list item border width; may be any valid CSS size | 2px |
Footer
Key | Description | Example |
|---|---|---|
data-footer-font-colour | Footer font colour; may be any valid CSS colour | , #00ff00, #0f0, green |
Set a default country
A default country can be set in the medal table widget which will then be highlighted when the widget is loaded.
Key | Description | Examples |
|---|---|---|
data-org-code | A valid Olympics country code; will pin the given country's medal row to the top of the table | USA or JPN |
data-row-highlight-background | Background colour of the highlighted row | , #00ff00, #0f0, green |
data-row-highlight-font-colour | Font colour of the highlighted row | , #ffffff, #fff, white |
Having problems?
See our FAQ Page
Updated 12 months ago